
Guides
 Start Here
Start Here
(also known as "Hello World from Space")
What you'll learn
Instructions
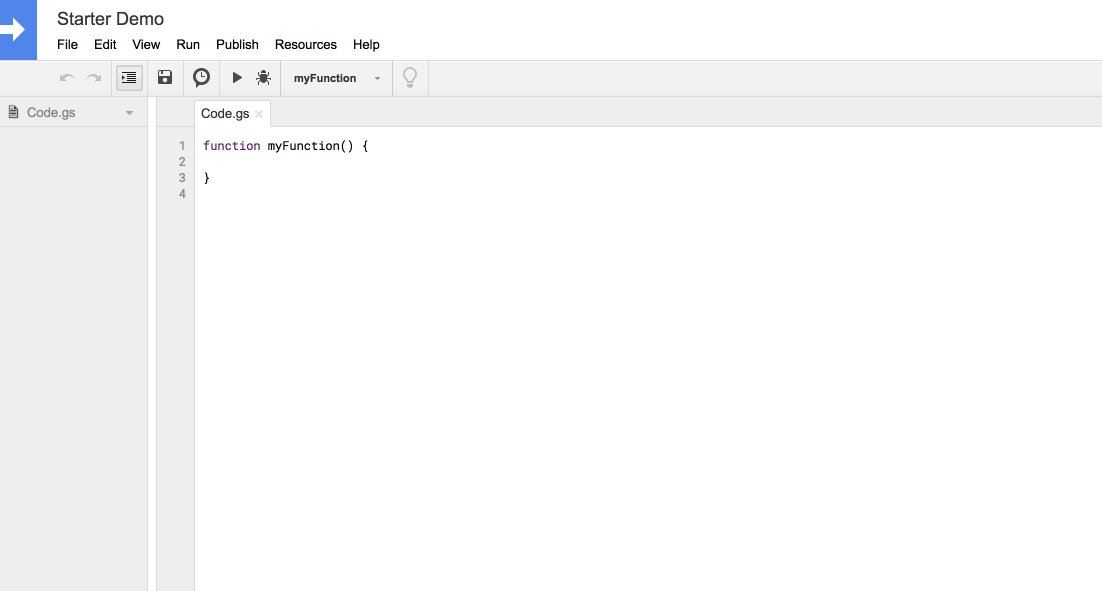
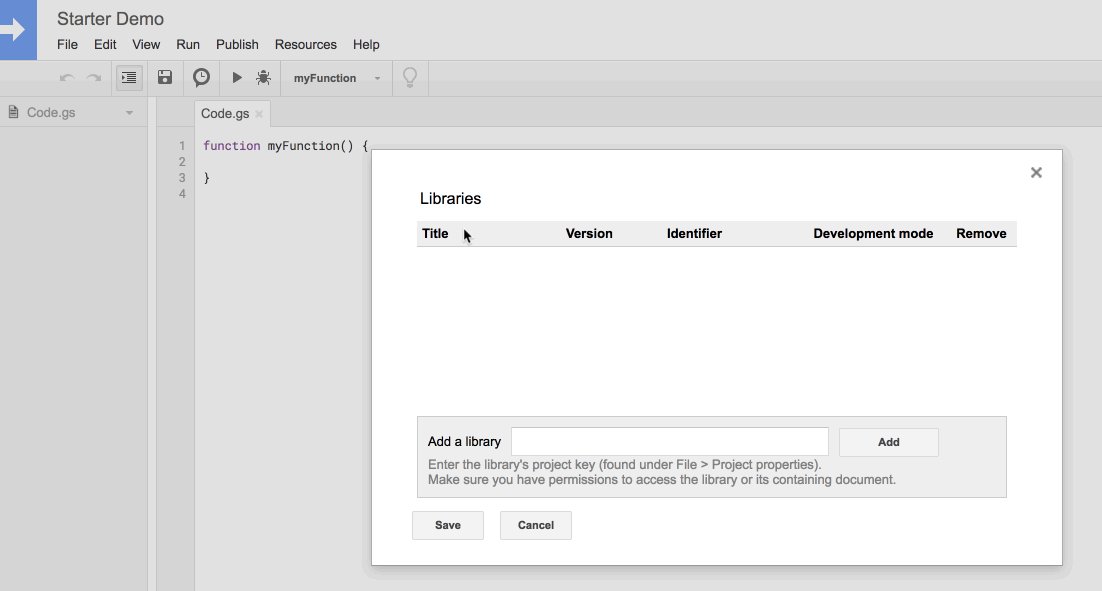
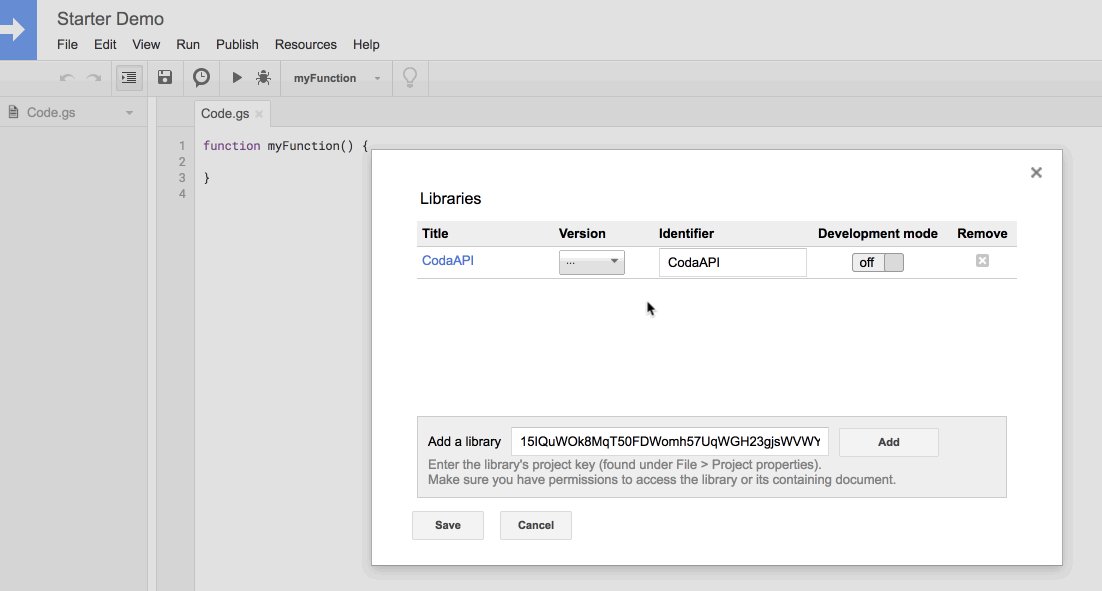
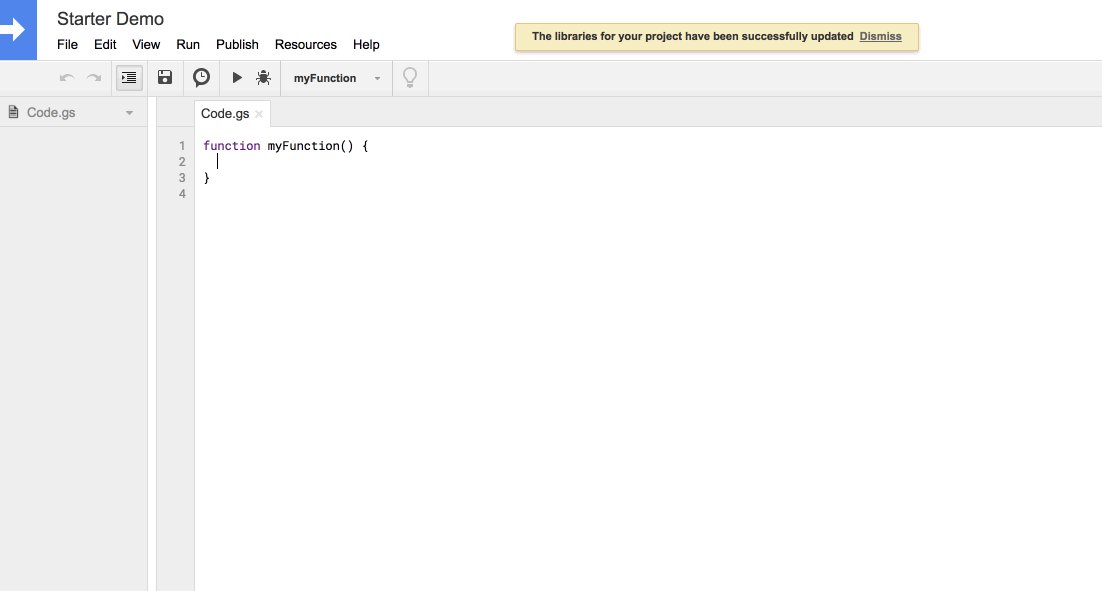
1. Set up your dev environment


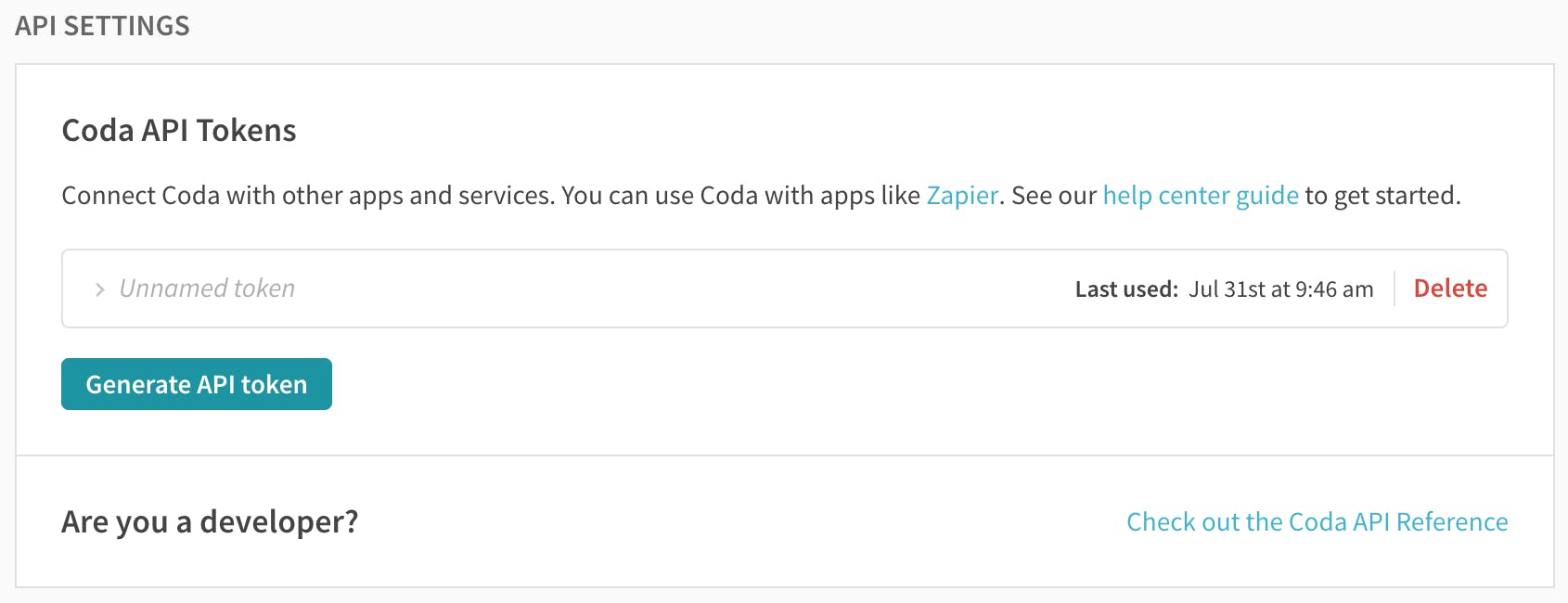
2. Generate an API Key for your Coda account

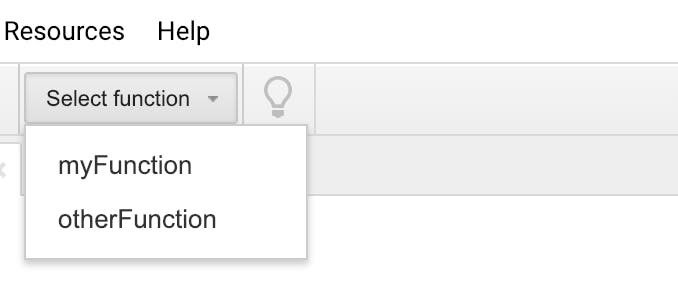
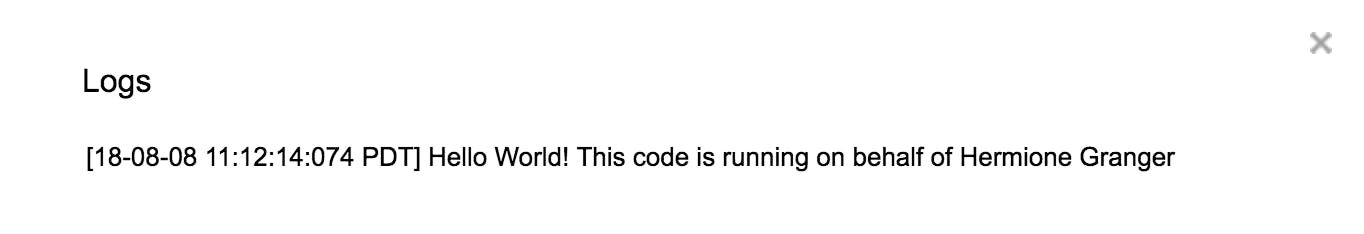
3. Test your connection with the API

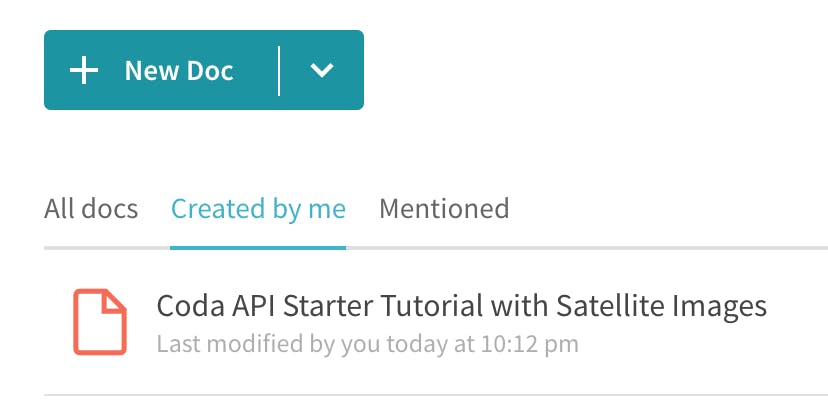
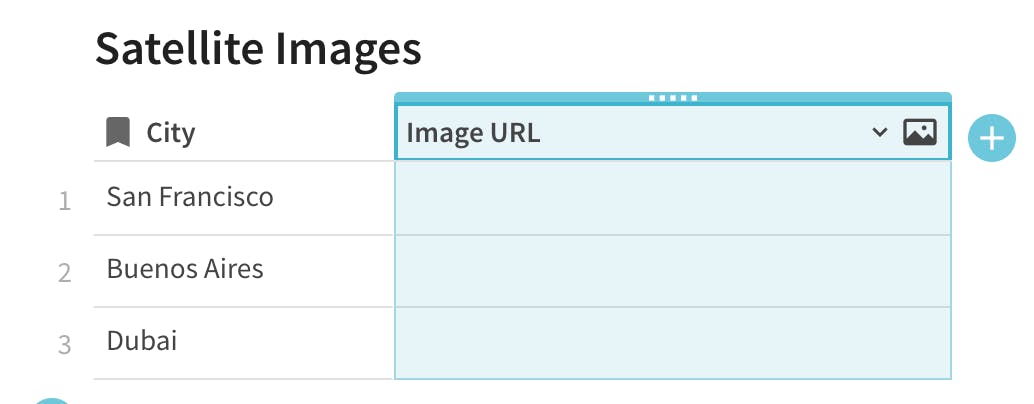
4. Create a new doc
// TODO(Anonymous): implement.


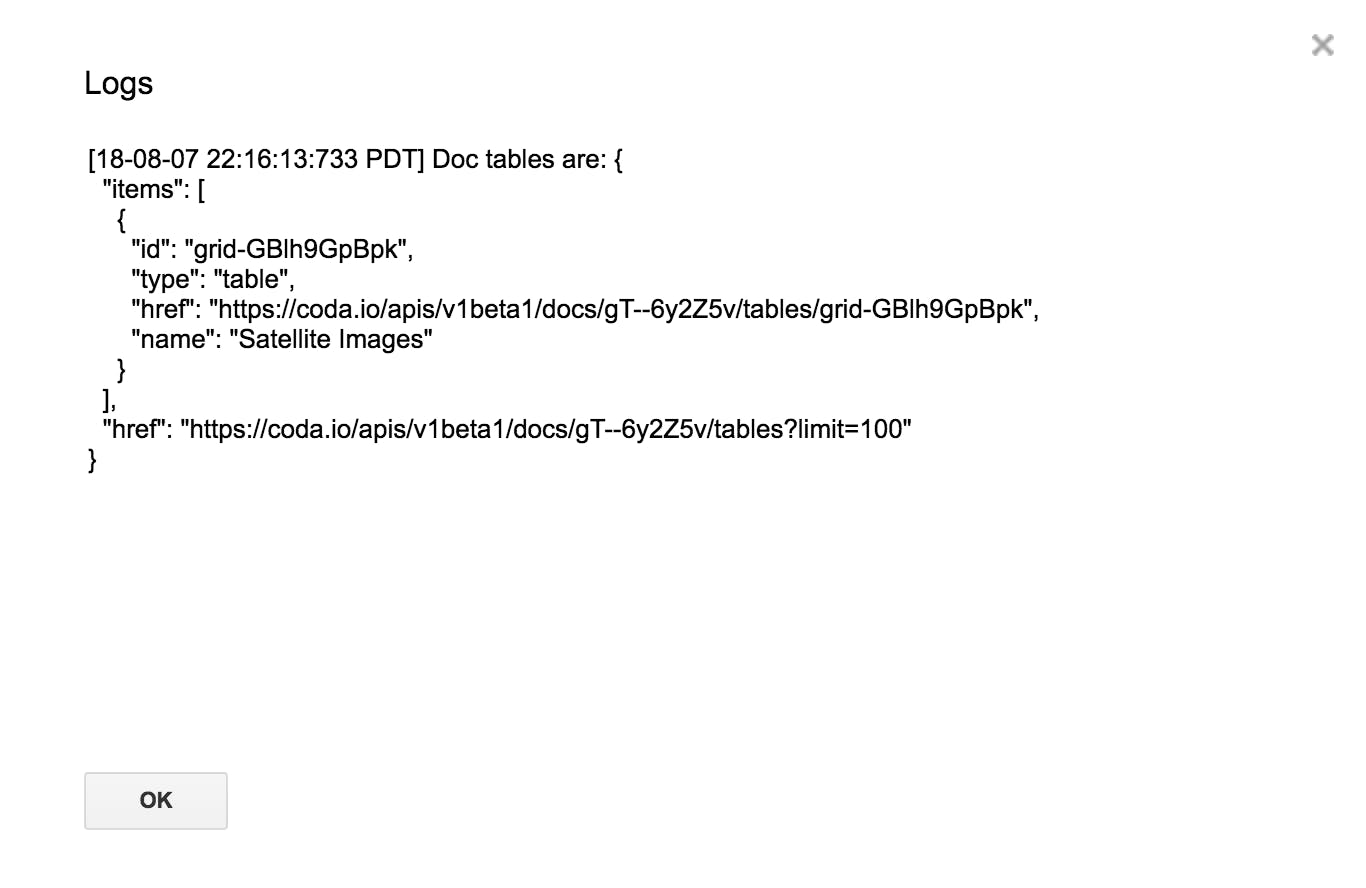
5. Accessing the doc with the API
// TODO(Anonymous): implement.

// TODO(Anonymous): implement.
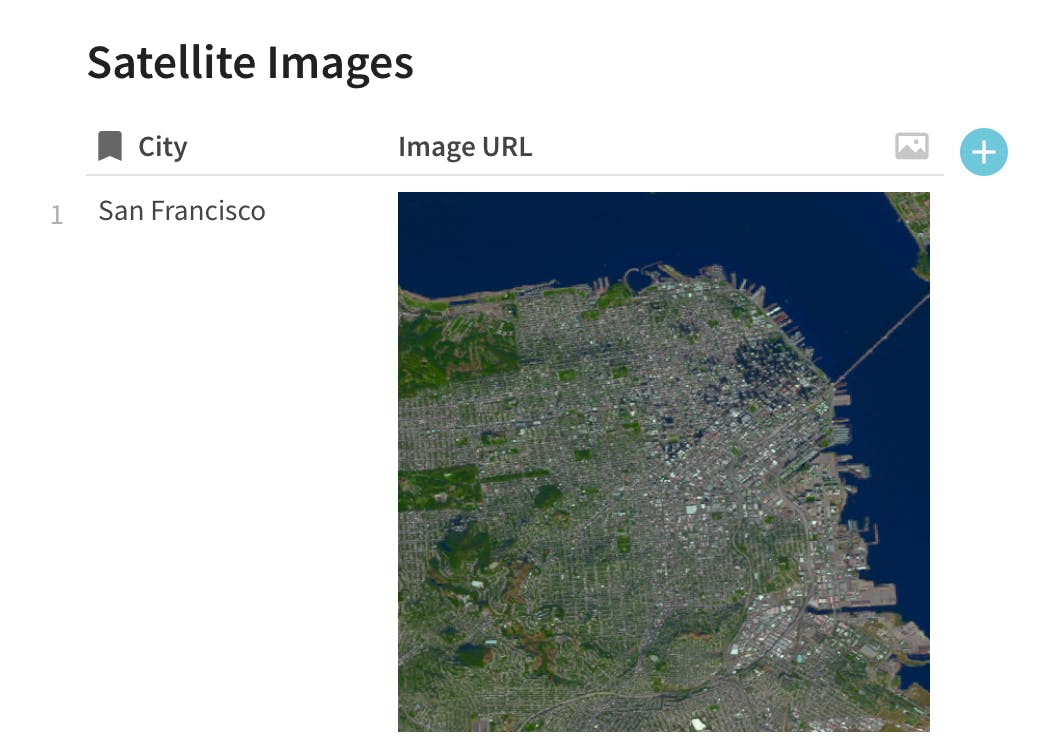
6. Getting the Satellite images
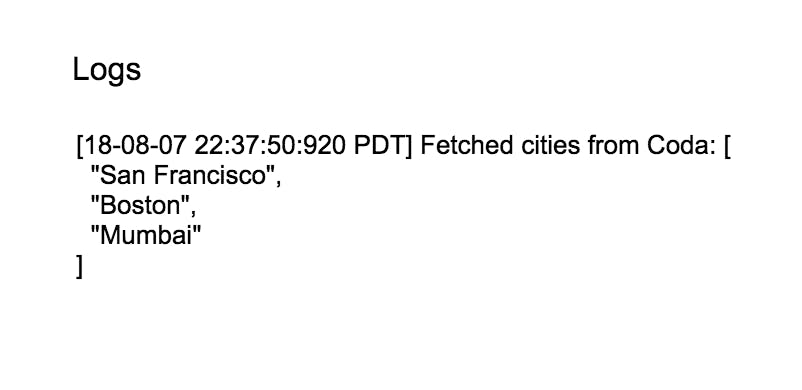
7. Fetching cities of interest
var rowsResponse = CodaAPI.listRows(DOC_ID, TABLE_ID);
var cities = [];
for (var row of rowsResponse.items) {
cities.push(row.values[CITY_COLUMN_ID]);
}
Logger.log('Fetched cities from Coda: %s', prettyPrint(cities));
return cities;

8. Putting it all together
// TODO(Anonymous): implement.

9. Conclusion
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.